
2022
The Coding Puzzle
Product DesignUI/UX
Web Coding
The Coding Puzzle is a tool that helps you learn the basics of HTML and CSS through hands-on play. This puzzle can help make the daunting skill of coding more approachable and accessible through the use of color and shapes.
Context
As a part of the Parsons curriculum, I and other design students were required to learn HTML, CSS, and Javascript in order to expand our creativity through front-end web development and design.
In the beginning, I as well as other peers found the concept of coding to be scary and felt like the tools and resources given to learn these new skills were all equally if not more confusing and daunting.
Looking back, I wished there was a way I could better understand that coding is essentially one simple puzzle, with every element being within another element inside of another element.
As a part of the Parsons curriculum, I and other design students were required to learn HTML, CSS, and Javascript in order to expand our creativity through front-end web development and design.
In the beginning, I as well as other peers found the concept of coding to be scary and felt like the tools and resources given to learn these new skills were all equally if not more confusing and daunting.
Looking back, I wished there was a way I could better understand that coding is essentially one simple puzzle, with every element being within another element inside of another element.

The Goal
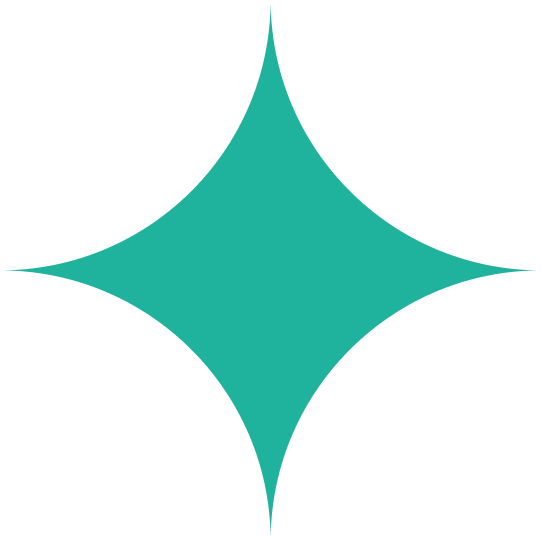
- Actualize the exclusively digital concept of web coding into a physical object.
- Act as a beginner friendly tool to learn the basics of HTML and CSS.
- Use play as a form of learning.

The Process
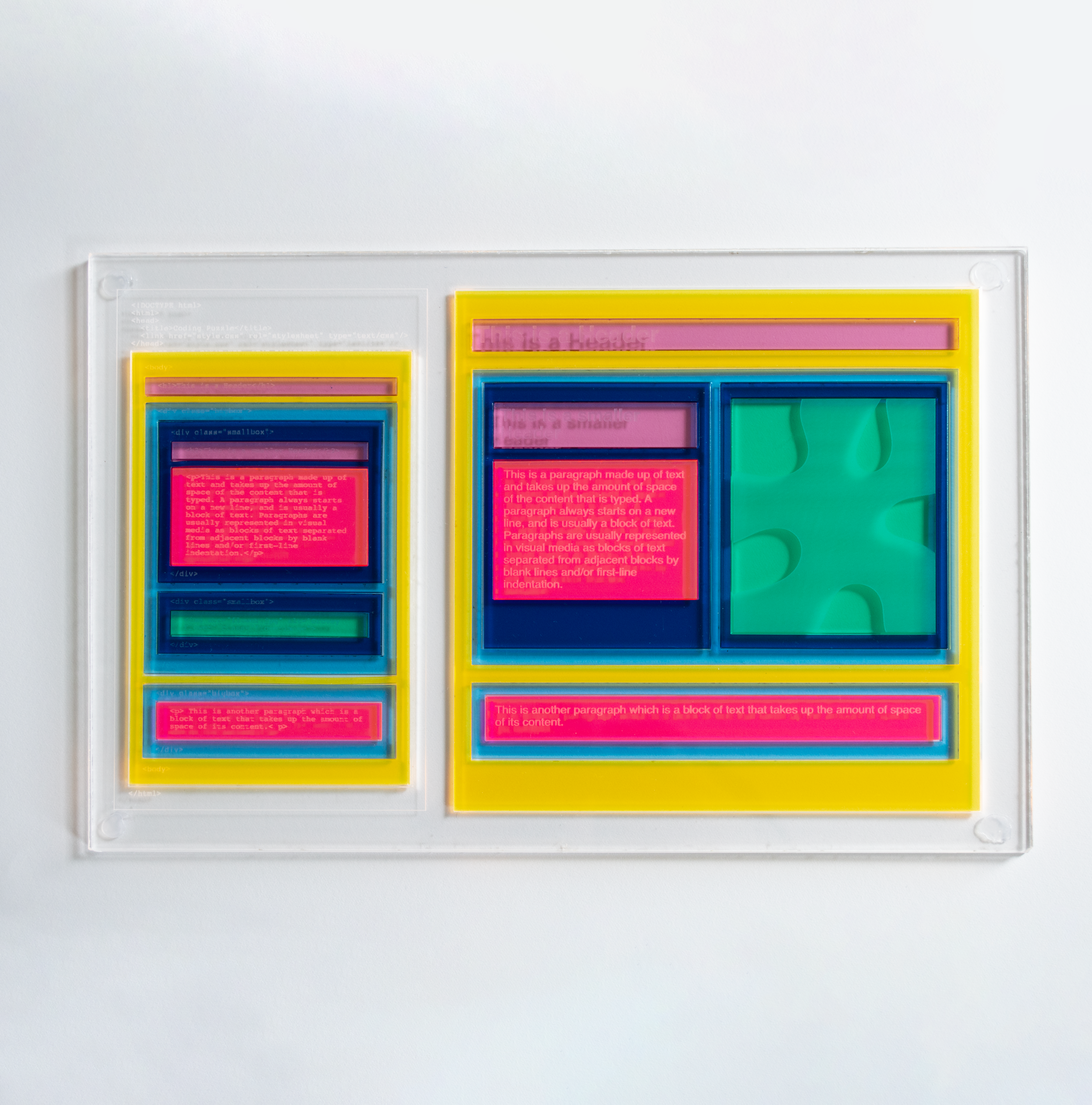
After gathering user insights, I found that beginner coders had a difficult time understanding how a <div> works, and that they find using colors to differentiate between different elements to be useful.
The first step in developing this product was to code a website using basic HTML and CSS that clearly distinguishes the most common elements in a web page. I then translated the website into a flat design to create paper prototypes of the puzzle. After recording users with varying knowledge of HTML playing with the prototypes, I made adjustments to the designs and began laser cutting into the final material of colored acrylic.
After gathering user insights, I found that beginner coders had a difficult time understanding how a <div> works, and that they find using colors to differentiate between different elements to be useful.
The first step in developing this product was to code a website using basic HTML and CSS that clearly distinguishes the most common elements in a web page. I then translated the website into a flat design to create paper prototypes of the puzzle. After recording users with varying knowledge of HTML playing with the prototypes, I made adjustments to the designs and began laser cutting into the final material of colored acrylic.



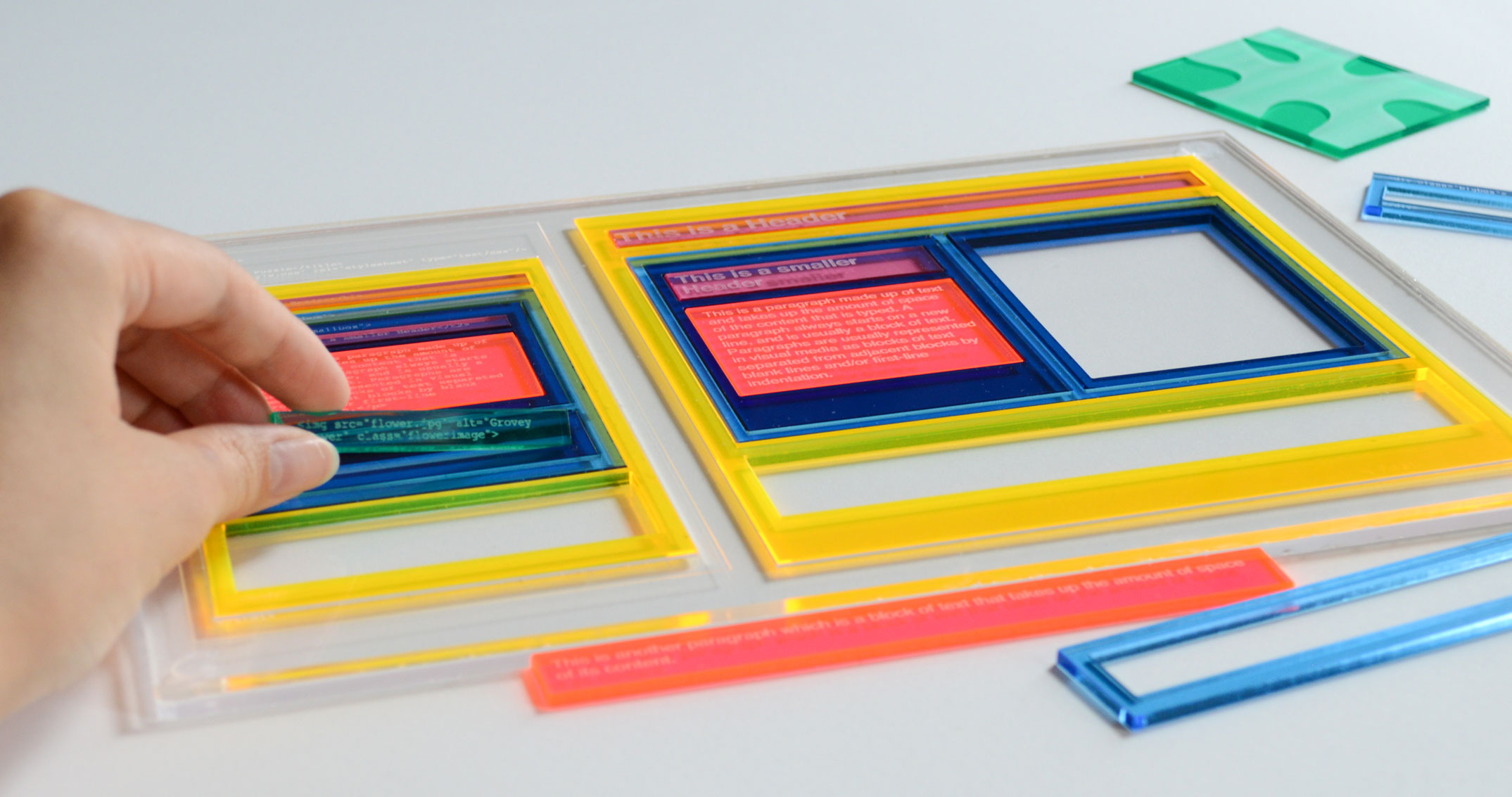
The Product
The Coding Puzzle is a great tool for:
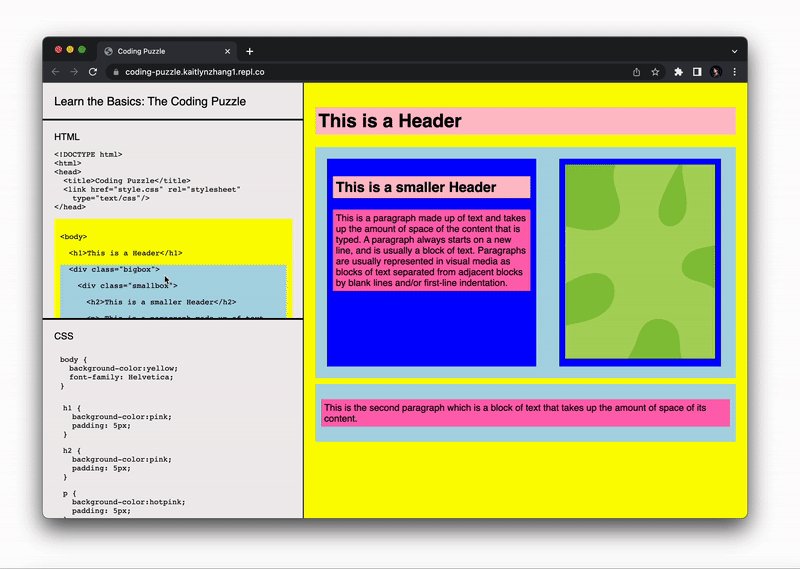
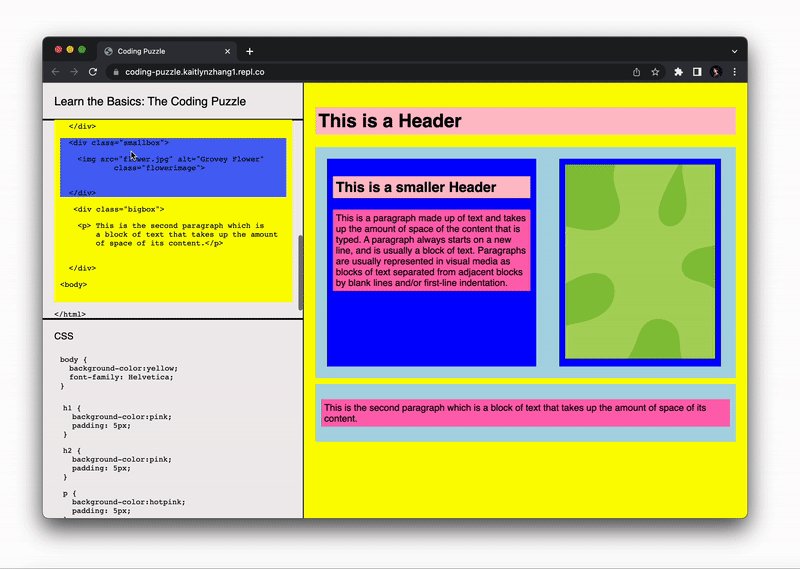
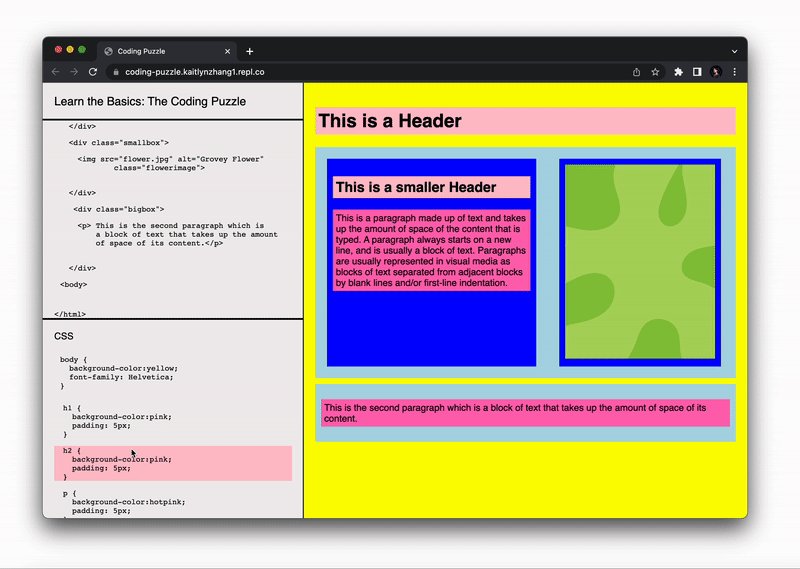
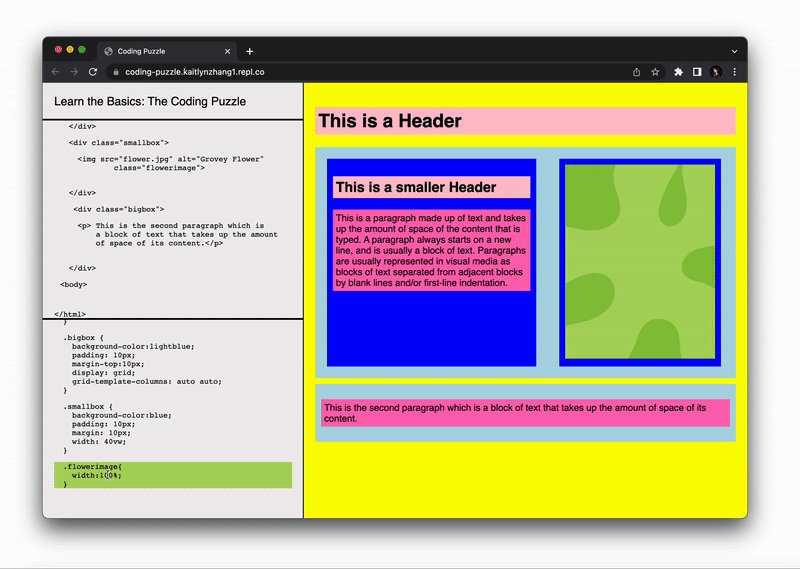
With the physical puzzle comes with an interactive website that allows users to view the code in depth.
The Coding Puzzle is a great tool for:
- Youth and adults interested in learning how to code and want a place to start
- Those learning HTML and want a tool/resource to help them understand the concept of block-based coding
- People who are already familiar with HTML and wanting to solidify/revisit their knowledge on that skill
- Those who want a cool coding knick-knack
With the physical puzzle comes with an interactive website that allows users to view the code in depth.